Forbes
As a UX design intern at Forbes, I am responsible for two areas: Forbes.com and Bertie - Forbes’ content management design system. I worked on 10 projects and the following are some featured projects.

Type
Co-op Projects
Duration
Nov. 2020 – May 2021
Tool
Sketch
Zeplin
Jira
Confluence
Role
Explored and launched new features from concept through execution for Forbes.com visited by 108 million people monthly
Fixed usability issues to standardize the usability of the responsive interfaces from mobile to desktop with detailed deliverables track records
Assisted senior designers in establishing team design rationale and specifications
Streamlined and organized reusable UX design modules for Bertie - Forbes’ content management design system
Project 1
Trinity Audio Module Redesign
OVERVIEW
Problem
Forbes was exploring rolling out the Trinity audio module, which is currently on a test bucket. Trinity Audio is our partner company that provides audio players of articles to turn readers into listeners. Currently, the test module hadn't brought a significant increase in traffic, and the design was inconsistent with our site styling. The unfixed player module was not easy to control when users scrolling down.
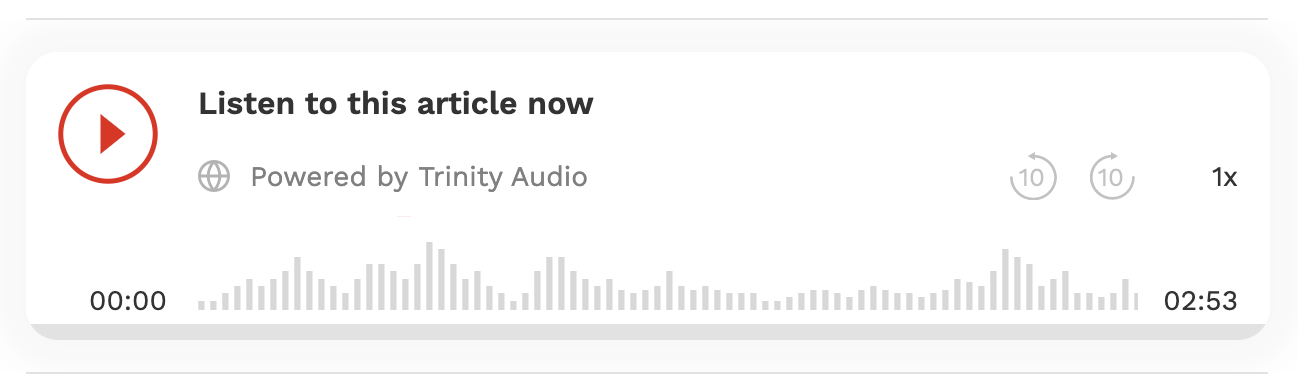
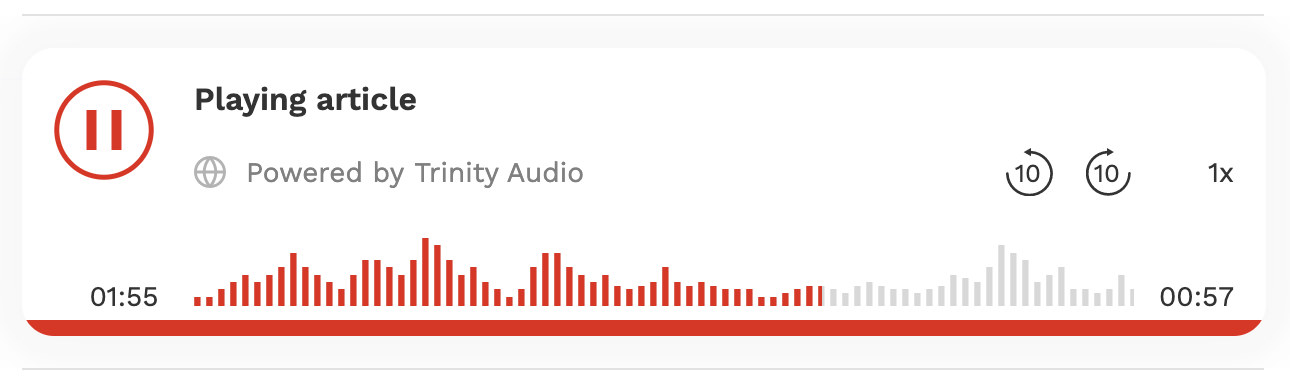
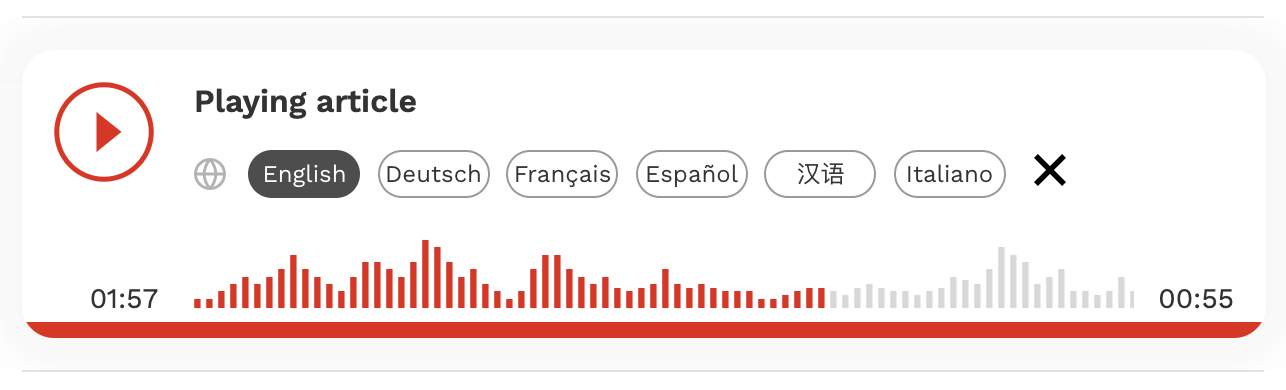
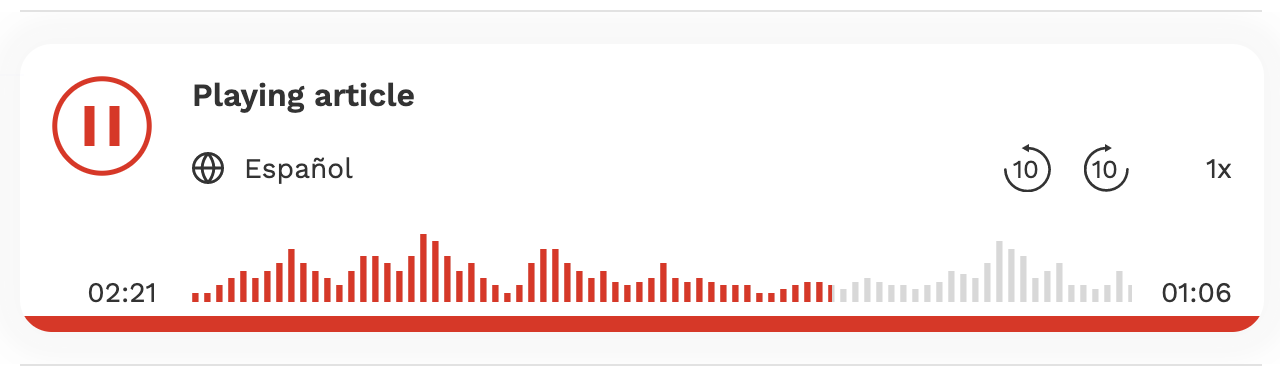
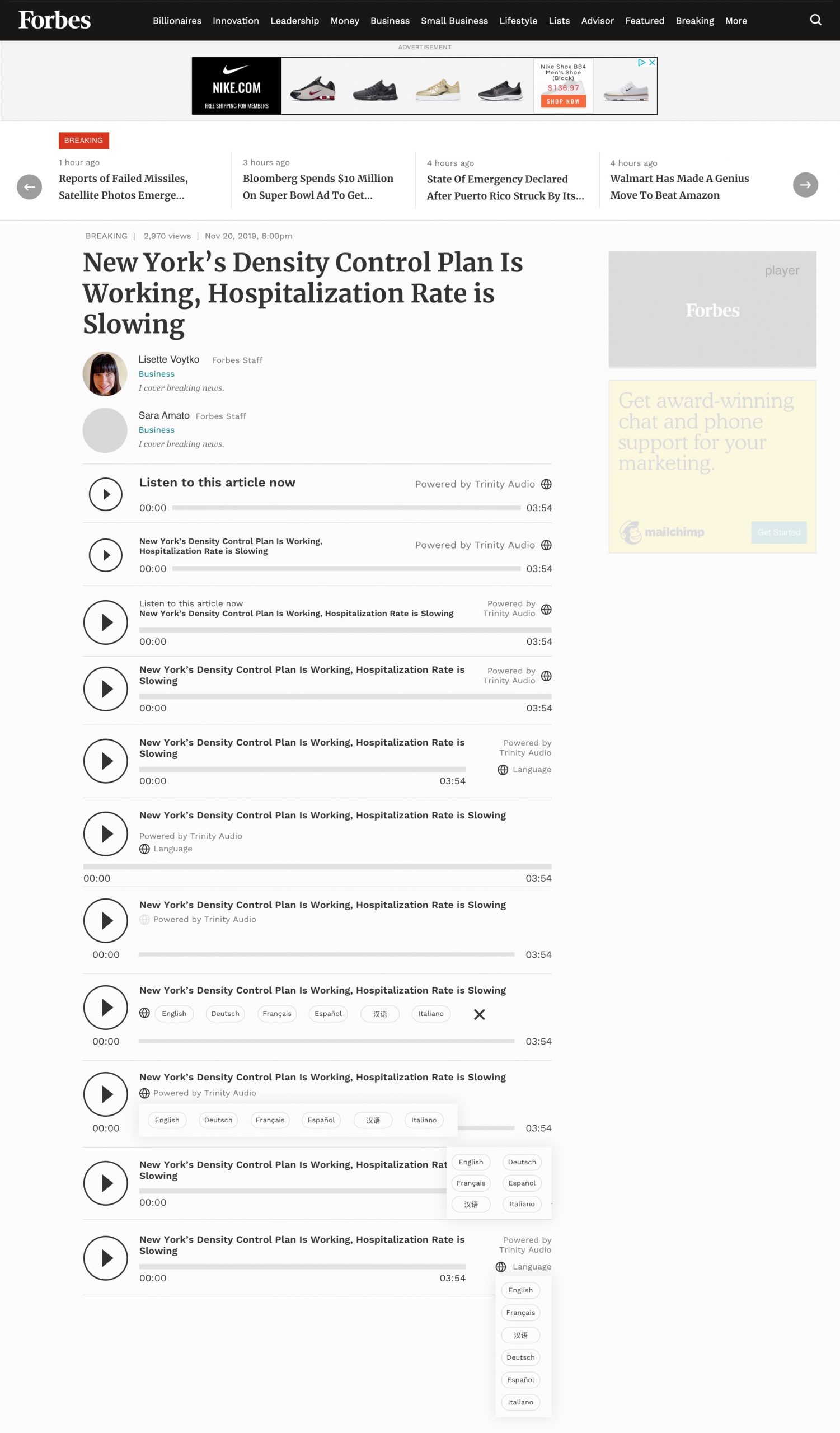
The current design looks like these:

Initial State

Playing State

Select Language

Language Selection Active
Solution
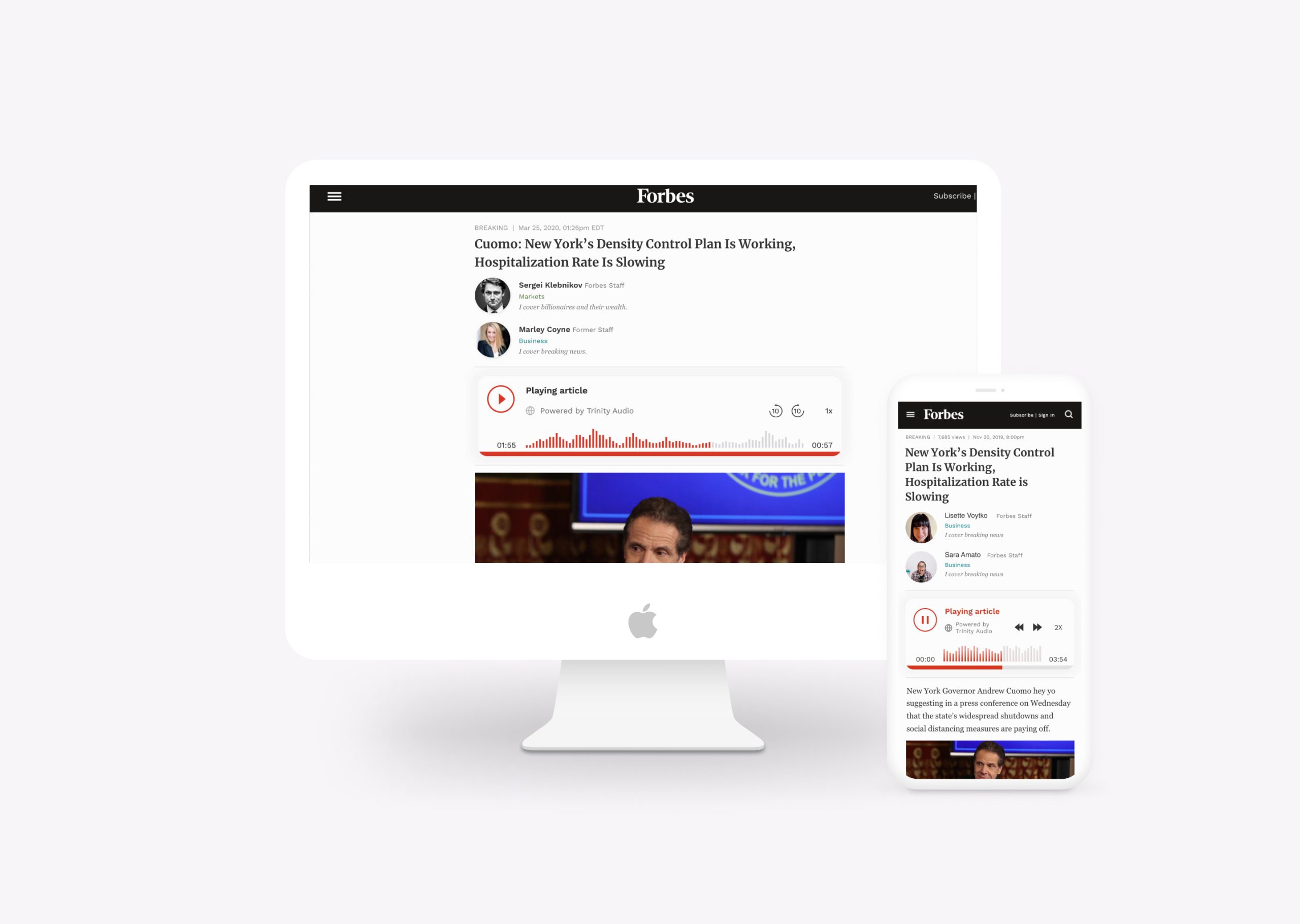
I designed multiple test versions and here were the two test versions we decided to developed.
DESIGN
Goals
Consistent
We would like to clean up the design of the module. It should be consistent with our site styling.
Appealing
The design should be appealing enough to encourage users to click as much as possible.
Accessible
To make the player accessible no matter where users scroll to, we need to make it sticky also ensure that it's as minimally intrusive as possible but also doesn't cover ads.
Exploration
Before starting to explore the visual styles, I defined a few variables: headlines, placements of icons, size, weights, color, and style.

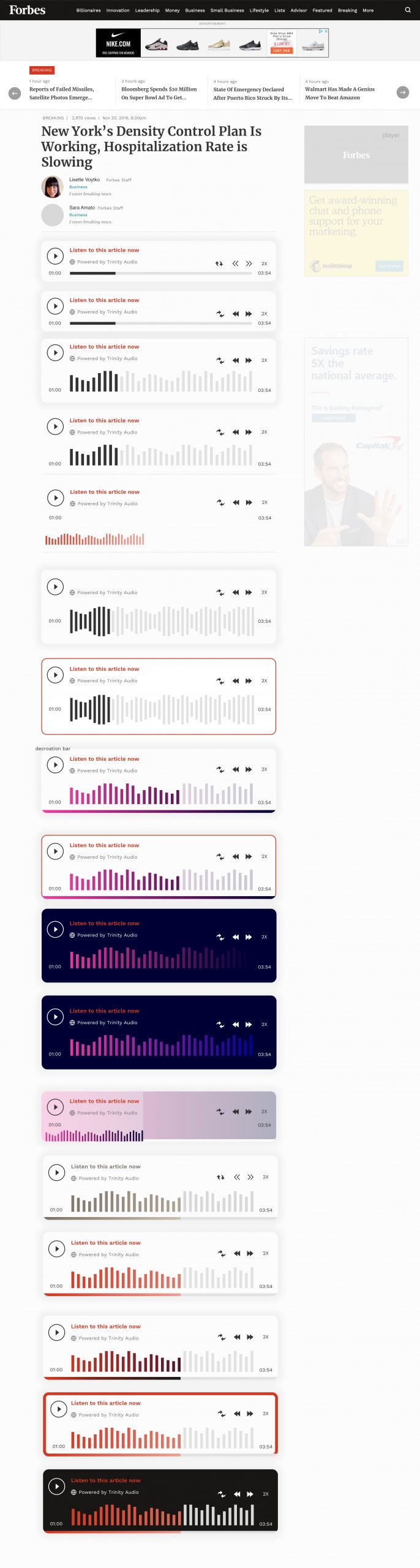
The 1st group of exploration:
- Stroke style
- Add initial time
- Play around with the placements of language selection
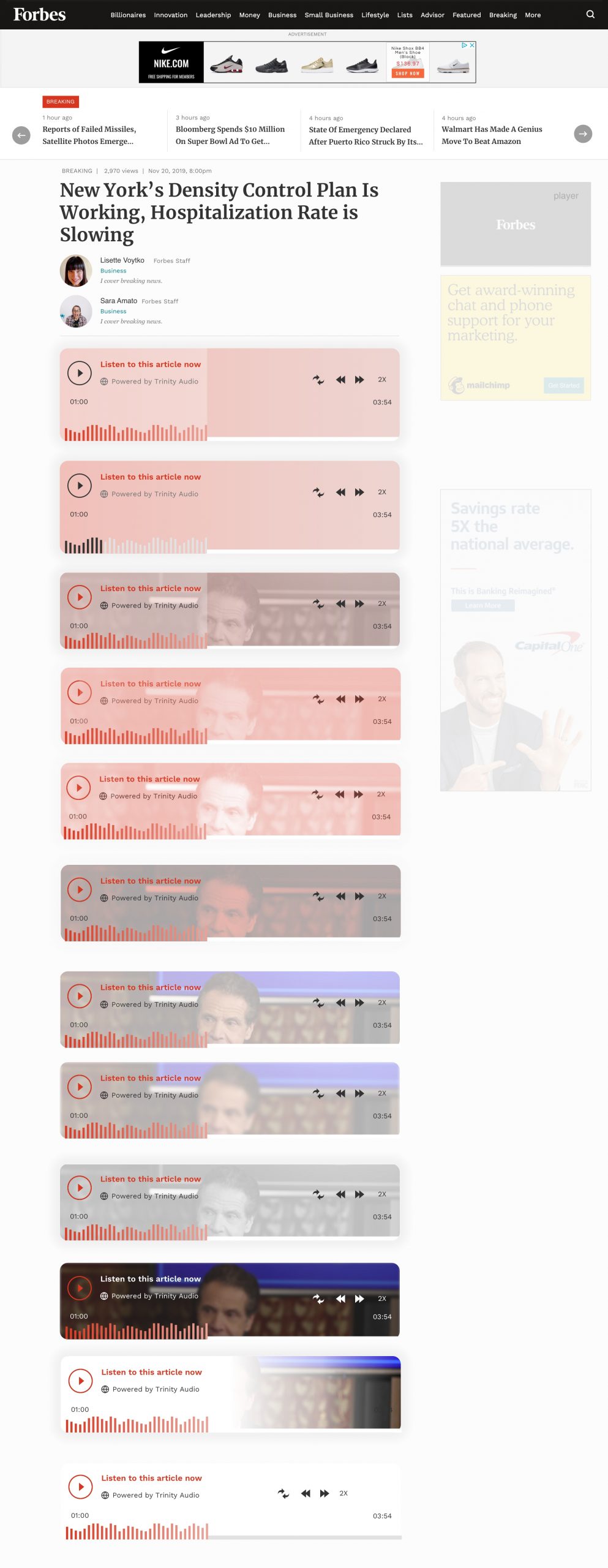
The 2nd group of exploration:
- Card style
- Add dynamic audiometer
- Add fast forward and backward buttons
- Highlight with color


The 3rd group of exploration:
- Duotone style
- Use article images as background
- More colorful
Design Decision:
After a couple of rounds of design review with senior designers, the art director, the product manager, and the CPO, we decided to choose two versions from group 1 & group 2 to test the traffic and subscriber growth rate. The reasons they stood out were:
Test version 1 was the most consistent with the Forbes design system. It's simple and concise that wouldn't interrupt the original reading experience.
Test version 2 has more personality which catches users' attention to click more. The changeable color also provided the opportunity for paying users to customize the audio player and bring new paying users to help monetize.
TAKEAWAYS
What I Learned
Balance business needs and user needs
The ultimate goal of designing the audio module was to attract readers to listen to the articles and boost the traffic. Considering it, I designed some high and wide modules (it's twice the size of the existing design) to make it prominent enough for attracting users. However, my manager and product manager told me that we also need to consider the cost of white space and space occupied by the design. I realized scaled down a little bit of the design would meet business needs and user needs at the same time.
Collaborate with the third-party's developers
Since our partner company - Trinity Audio provided the module, I collaborated with developers from them. During the communication, I learned how to clarify my design with a spec doc, reviewed the development, and gave feedback on the test design live page. It was a great experience that I had ownership of the design and developers valued my feedback to tweak details.
Project 2
Bertie Leaderboard